こんにちはびびです!
先日Amazonアソシエイトに合格したので、これから収益化に向けてどんどん商品を紹介していこう!といろいろ調べていたら、商品紹介のためのブログパーツ「カエレバ」というものがあるそうな。
「はてなブログにAmazonの商品リンクを貼り付ける方法!」という記事を書いたんですけど、それだと紹介する商品がこんな感じで表示されるんです。
(リーボックのポンプフューリー、フィット感と歩きやすさがすごいですよ)
なんだかしっくりこないですよね( ̄▽ ̄;)
それがカエレバを使うとこんな感じで表示されます!
このようにAmazonだけでなく、楽天やヤフーショッピングといった複数のネットショッピングモールのリンクをのせることができるので、アフィリエイト報酬のとりこぼしを減らすことにもつながります。
商品に興味を示してくれた人が楽天市場ユーザーだった場合、載っているリンクがAmazonだけだったら買ってもらえませんもんね。
なので商品を紹介する際はこの「カエレバ」がとても役立ちます!
今回はこの「カエレバ」の使い方をまとめたので、ぜひブロガーさんで使ってない人は参考にしてみてください!
はてなブログで「カエレバ」を使う方法
使い方を説明する前にちょっと注意することが。
まずは「カエレバ」を作ったかん吉さんの「わかったブログ」の引用をご覧ください。
2019年1月初旬に、カエレバ・ヨメレバは、メインデータをAmazonから楽天に移行することになりました。
これまでは、Amazonの商品画像をメインに、他のショッピングモールを紹介する形でしたが、これからは楽天市場の商品をメインに、Amazonと他ショッピングモールを紹介する形となります。
今まではメインの画像とリンクはAmazonで、楽天市場やヤフーショッピングをとりこぼしがないように載せる、という感じだったんですけどこれがつい最近変わって、メインが楽天市場に変更されました。
これによってAmazonでしか売ってない商品はカエレバでは紹介できなくなりました。
(これを解決するにはカエレバ風が役に立ちます。)
①「カエレバ」に登録する
ではここからは使い方になります。
まずはカエレバにユーザーデーターを入力して登録します。
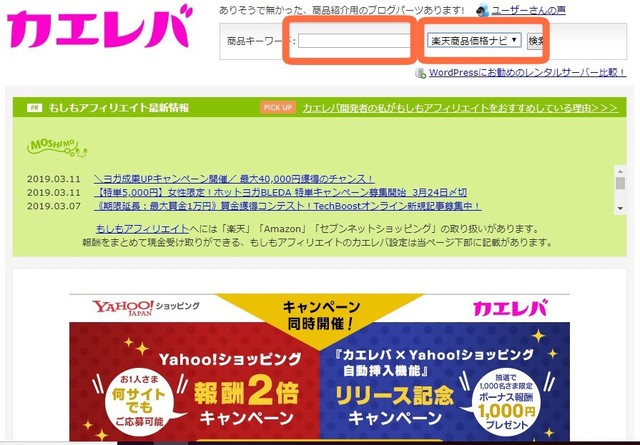
こちらからサイトに飛べます。
→カエレバ
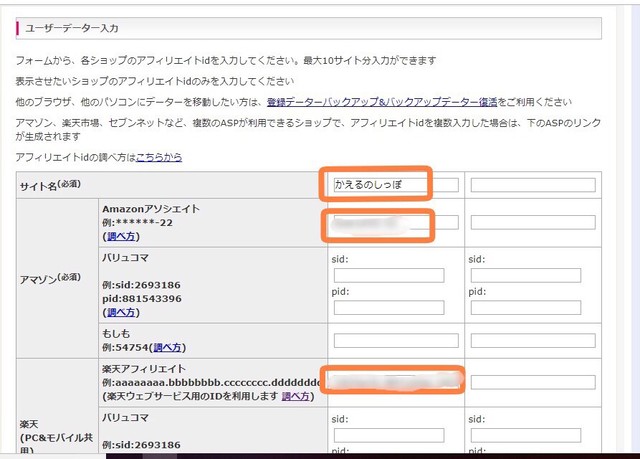
下のほうにスクロールしていくと「ユーザーデーター入力」という項目があるのでここに
①サイト名(このサイトだったら「かえるのしっぽ」)
②AmazonアソシエイトID
③楽天アフィリエイトでID
の3つを記入していきます。

「バリューコマース」や「もしもアフィリエイト」経由でもできますが、今回は「Amazonアソシエイト」「楽天アフィリエイト」経由でやっていきます。
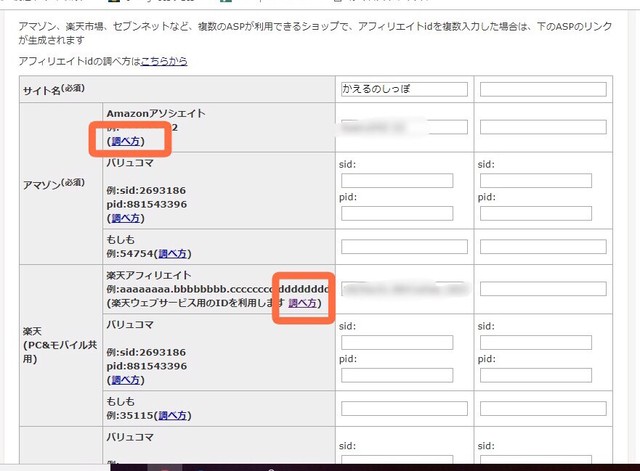
IDがわからないという人は、それぞれこちらから調べられますよ。

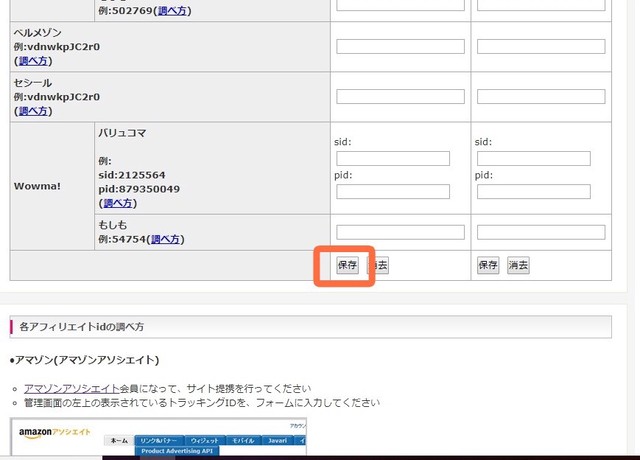
3か所入力できたら、下にスクロールして「保存」をクリック。

これでカエレバへの登録は完了です。
登録はこの1回だけで大丈夫ですよ。
②商品のリンクを作成する
- カエレバのサイトからリンクを作成する
- カエレバのブックマークレットからリンクを作成する
の2通りの方法があります。それぞれ見ていきましょう。
②-1 カエレバのサイトから作成する




- amazlet風-2(cssカスタマイズ用)
- なし
- サイト名
最初の枠はamazlet風-2(cssカスタマイズ用)」を選択します。

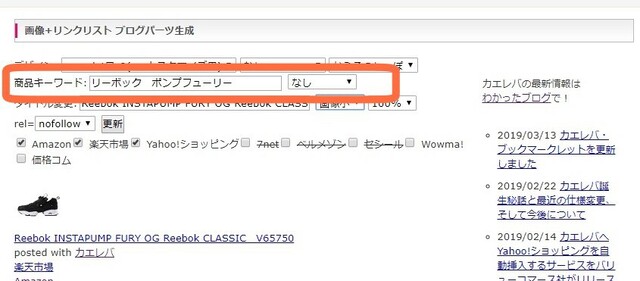
- リーボック ポンプヒューリー ブラック
- なし
商品キーワードは「商品名」「メーカー」「型番」など細かく入力しましょう。
このキーワードをもとに検索結果を表示しているので、これが少ないと別の商品を表示してしまう可能性があります。
右枠の「なし」の部分を変更することで、「Amazon」や「楽天市場」の語尾に言葉を追加して表示できます。
例えば、「で購入」を選択するとこんな感じ。

この辺は好みで変えてみるといいと思います。

- Reebok INSTAPUMP FURY OG Reebok CLASSIC V65750
- 画像小
- 100
商品のタイトルは勝手に表示されるので、画像の大きさを小・中・大から選びます。
これも好みですね。画像だと小になってますが、いつもは中を選らんでいます。

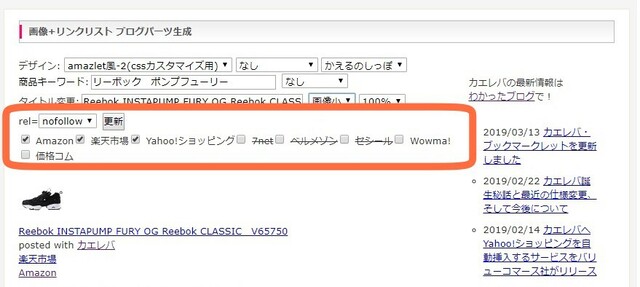
- nofollow
- ☑Amazon
- ☑楽天市場
rel=nofollowに設定すると「Googleはそのリンクをたどらない・評価しない」という意味があるんだそうです。
んーむずかしっ。SEO的な観点から見たときにnofollowに設定したほうがいいみたいです。
「よくわからない」という人はとりあえずnofollowに設定しておけばいいと思います。
その下の部分は、Amazonや楽天市場など掲載したいリンクにチェックします。
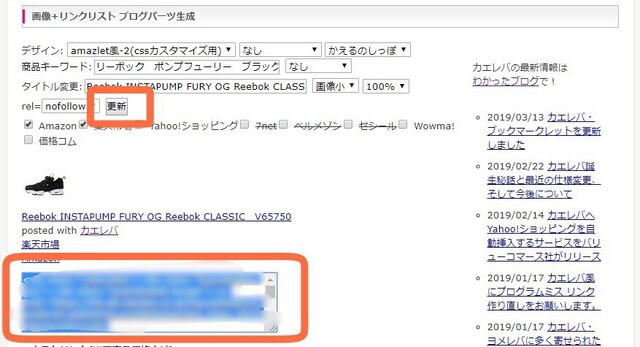
ここまで設定したら「更新」ボタンを押して完成したコードをコピーしましょう。

あとははてなブログに貼るだけなんですけど、もう一つのリンクの作成方法を先に紹介します。
②-2 カエレバのブックマークレットから作成する
カエレバのブックマークレットを使えば楽天市場の商品ページから簡単にリンクが作れます。
以前はAmazonの商品ページからも作れましたが現在は作れません
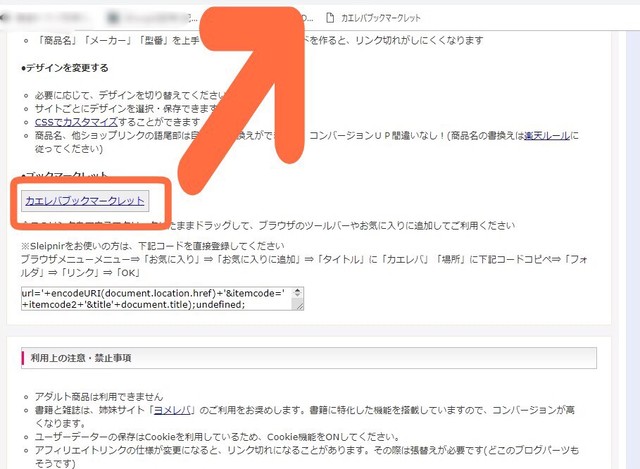
まずはブラウザのツールバーにブックマークレットのリンクを追加します。
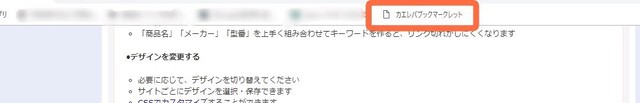
カエレバのサイトの「ユーザーデーターの入力」より少し上にいったところに「カエレバブックマークレット」という項目があります。
このリンクをクリックしたままマウスを動かして、ブラウザのツールバーまで持ってきます。

このように追加できていればOKです。

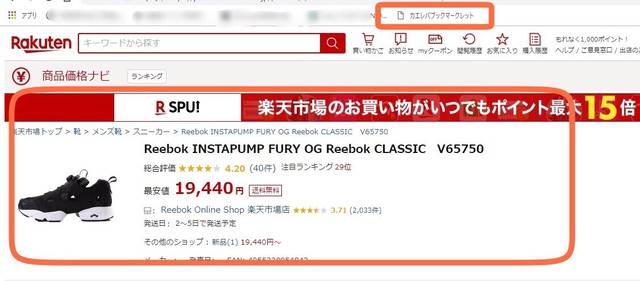
続いては楽天(商品価格ナビ)で紹介したい商品のページに移って、先ほどツールバーに追加した「ブックマークレット」をクリックします。

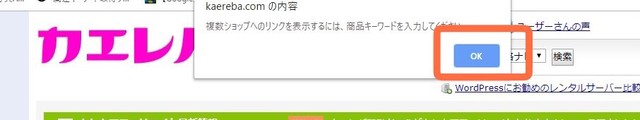
するとカエレバのページに飛んで、この画面が出てくるので「OK」をクリック。

次はまたブログパーツの生成をします。上記で説明した設定と同じで大丈夫ですが、
「商品キーワード」が入力されていないので、忘れずに細かく書いてください。
最後は「更新」を押して、コードをコピーしましょう。
③はてなブログに貼り付ける
あとははてなブログに貼り付けるだけです。
はてなブログを開いて、 商品を紹介したい記事のHTML編集に先ほどのコードを貼り付けます!

これで商品リンクの貼り付けは完了です!
「カエレバ」のデザインをカスタマイズする
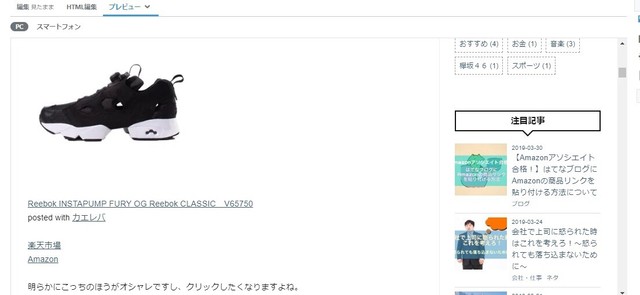
ではさっそくプレビューで確認してみましょう。

これで完成です。
実はよくブログで見るかわいいボタンはカスタマイズされた状態で、カエレバを使っただけだとこういうデザインなんです。
なので最後はカエレバのカスタマイズの方法を説明します。
…と言いたいところですが、デザイン面に関してはさっぱりなので、ぼくが参考にした記事を紹介します。
こちらになります→rough-log.com
コピペするだけなのでとても簡単にできました。
デザインをカスタマイズできれば、これにて終了です!!
さいごに:カエレバを使って報酬の取りこぼしを防ごう
カエレバの使い方をまとめてみました。
カエレバを使うことで、アフィリエイト報酬の取りこぼしを防ぎ、クリックされやすいボタン形式にすることもできます。
なんて便利なんでしょう。これが無料だなんてすばらしいですね。
まだ使ってない人は、ブログで商品を紹介する際にはぜひ利用してみてください!
以上「カエレバの使い方をまとめてみた」でした。





.jpg)
![[リーボック]Reebok INSTA PUMPFURY OG BLACK/WHITE [リーボック]Reebok INSTA PUMPFURY OG BLACK/WHITE](https://images-fe.ssl-images-amazon.com/images/I/41orNrTOACL._SL160_.jpg)










-1-320x180.jpg)

